機能が強力すぎて他のキャッシュプラグインや高速化プラグイン、遅延読み込み機能が必要無くなるとの評価が高い、WordPress用表示速度改善プラグイン「WP Rocket」のインストール方法や設定方法、PageSpeed Insightsのパフォーマンススコアなどを解説していきます。
無料でも優秀だったキャッシュ&高速化プラグイン
WordPressの高速化とPageSpeed Insightsのパフォーマンススコア改善のために、様々な高速化プラグインやキャッシュプラグインなどを導入してきましたが、パフォーマンススコアが上がっても、有効化する度に表示崩れによるCLS悪化やレンダリングの遅延、他のプラグインとの干渉などに見舞われてきました。
無料の範囲内でワードプレスの高速化をするのであれば、以下のプラグインでウェブサイトが正常に表示され、PageSpeed Insightsでもパフォーマンススコアの向上が見られました。
CSS、JavaScript、画像を最適化するAutoptimize
モバイルページで発生したハンバーガーメニューの不具合やCLSの悪化が、エックスサーバーのXPageSpeedで設定できるJavaScriptの遅延読み込みが主な原因だと判明して導入をしたプラグインがAutoptimizeです。
CSSとJavaScriptの圧縮と遅延読み込み、画像の最適化と遅延読み込みをする事で、ウェブサイトの表示速度を改善する事が出来る、無料プラグインの中では最も強力で安定しているプラグインでした。
導入後もGoogleアドセンスやYouTube埋め込みプレーヤー、Googleマップなどが特に足を引っ張ていましたが、それでもPageSpeed Insightsのスコアはモバイルで58点から71点まで向上させる事が出来ました。
XPageSpeedでは無効化されていた関連記事や人気記事表示プラグインの画像も遅延読み込みを有効に出来ていたので、設定次第では最も安定して強力に高速化が出来るプラグインだったと思います。
JavaScriptの読み込みを遅らせて高速化が可能なFlying Scripts
PageSpeed Insightsで「使用していないJavaScriptの削減」に表示されていたGoogleマップやアドセンス広告、GooglaアナリティクスGA4などを意図的に遅延読み込みをさせて、主にFCPとLCPの改善を図る事が出来たプラグインがFlying Scriptsです。
主にアドセンスなどの第三者のコード埋め込んだ際に、一緒に読み込まれるJavaScriptがウェブサイトの表示速度を低下させていましたが、意図的に読み込みを数秒間停止させて、ファーストビューの表示速度を改善させる事が出来ました。
ウェブページのリンクを開いた際に、設定をしたJavaScriptが数秒間読み込まれない事から、ページのファーストビューを視認できる状態になるまでの時間を大幅に短縮させる事が出来たのですが、設定をした時間内はアドセンス広告の表示も遅らせる設定になっていたため、上部に設置した広告の収益が低下してしまうデメリットもありました。
YouTube埋め込みプレーヤーの表示速度を改善させるWP-YouTube Lyte
YouTube埋め込みプレーヤーが多い当ウェブサイトで、表示速度の改善に大きな役割を果たしていたプラグインがWP-YouTube Lyteです。
架空の埋め込みプレーヤーとサムネイルを表示し、クリック後にYouTubeの埋め込みプレーヤーを表示する設定が行えたプラグインでしたが、設定時に使用するYoutube Data APIの規約でプレーヤーの表示方法(主に再生ボタン)が、Googleで認めている使い方ではないらしい。
余計な事をしなければそのまま使い続ける事は出来ますが、クオーター増量のリクエストなんかしてしまうとBANされます。(リクエストBAN後の解除時に確認済み)
その代わり、YouTube埋め込みプレーヤーを複数表示させているウェブページの表示速度改善機能は強力で、サムネイルのキャッシュ機能とプレーヤー後読み機能を組み合わせればPageSpeed Insightsのパフォーマンススコアが大幅に向上して、99点や満点のスコアを叩き出す事が出来るようになりました。
Googleにさえ黙って使っていれば、とても強力に機能してYouTubeの表示速度を大幅に改善させるプラグインがWP-YouTube Lyteです。
WP Rocketが超強力すぎて他の高速化プラグインが必要無くなる!
上で紹介をした3つのプラグインの機能を一つにまとめて、WordPressの読み込み速度を改善したプラグインが「WP Rocket」なのです。
WordPress向けキャッシュプラグイン「WP Rocket」は、表示速度を高速化するプラグインの中では最強と謳われていますが、デメリットがあるとすれば年額支払いの有料版である事です。
元が取れなければ1年間だけ使用をして解約するか、導入後の14日間で不具合が発覚すればクーリングオフをする選択肢しかないのですが、導入しなくても良い理由があるとすれば、先に紹介した3つの無料プラグインにも似た機能がある事です。
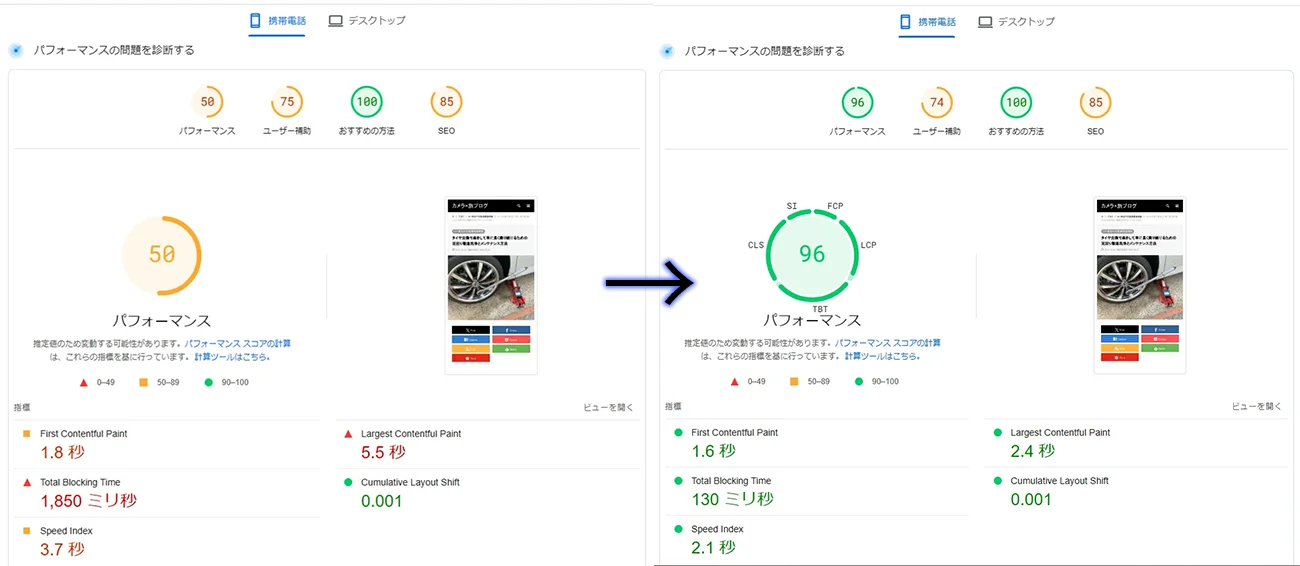
実際にWP Rocketをインストールしてみると、PageSpeed Insightsで消える事が無かった「レンダリングを妨げるリソースの除外」や「使用していない JavaScript の削減」などが改善されて、モバイルのパフォーマンススコアが99点まで上昇。
今まで読み込み時間が増大する原因になっていたアセットを、一つのプラグインで高速化できているからこそ実現できた表示速度とハイスコアなのです。
トヨタ90系ヴォクシーハイブリッドにプレミアムホーンを取り付ける説明ページは、300KB前後のWebP画像10枚とYouTube動画埋め込みプレーヤーを本文に表示し、WPアソシエイトポストやGoogleアドセンスもウィジェットや本文に表示しているの非常に重いページだったのですが、ファーストビューに表示されるアイキャッチ画像以外はほぼ合格になっています。
WP Rocketが使い物にならなくても、記事の広告収入で元を取れば良いかな?ぐらいで考えていましたが、インストールと設定を終えてPageSpeed Insightsのスコアを見てみると、最強の高速化プラグインと話題になるのも頷けました。
WordPressテーマTCD GENSENの仕様でwidthとheightが入らなかった一部の画像要素に、サイズを指定するコードを自動的に挿入をしてくれる機能の効果で、CLSが改善されていると共に、遅延読み込みが有効化されていました。
また、特に不具合が発生しやすいCSSとJavaScriptの圧縮機能と遅延読み込みを有効にしても、非表示になったり操作に不具合が発生してしまうようなトラブルが無く、YouTubeプレーヤーの画像先読みやiframeのLazy Load設定が適用できるのも、他のプラグインやサーバーの高速化機能にはない大きな特徴です。
有料プラグインWP Rocketの購入とアクティベーション方法
WordPressのキャッシュプラグインWP Rocketは、有料版しか設定がないプラグインなので、管理画面の新規プラグインを追加の検索一覧には表示されず、WP Rocket公式ウェブサイトからしかダウンロードできません。
公式ウェブサイトを表示したら、WP Rocketを購入と表示されているアイコンをクリックして以下の画像のようなプラン選択画面を表示します。
サイト数に応じて変わるWP Rocketの3つのプラン
WP Rocketは、1つのウェブサイトにインストール可能なSingleプラン、最大3つのウェブサイトにインストール可能なPlusプラン、無制限のウェブサイトにインストール可能なInfiniteプランが用意されています。
WordPressサイト制作業者はInfiniteプランになるかと思いますが、個人運営や少ないウェブサイトを運営している事業者はPlusプランかSingleプランになると思います。
1サイトとしてカウントされるのは、サブドメインとサブディレクトリを含む1つのトップドメインの事で、当ウェブサイトのhttps://article.japan-videography.jpと英語版ウェブサイトのhttps://en.japan-videography.jpは、国内版ビジネス用ウェブサイトのhttps://japan-videography.jpに含まれる1つのサイトとしてカウントされています。
サブドメインとサブディレクトリでマルチサイトを運営していても、同じトップレベルドメインを使用しているのであればSingleプランで大丈夫です。
また、example.comとexample-2.comのように、違うドメインを取得して運営している場合は1つのドメインの配下にないので、PlusかInfiniteプランになります。
WP ROCKET Documentation: How many sites is my license key vaid for?
WP Rocketの購入方法と支払いについて
プランを選択したらオーダー画面でクレジットカード払いかPayPal支払いを選択できます。
登録するEメールアドレスとFirst nameに名前、Last nameに姓を入力し、Country/RegionはJapanを選択します。
Credit Card払いであれば左側にチェックを入れてクレジット番号を入力してPlace Orderをクリック、PayPal払いであれば右側を選択して下のPayPalボタンをクリックします。
海外向けにも事業を行っている場合はドル貯金もできるPayPalアカウントを持っておくのがオススメです。
海外の通貨で貯金と支払いも出来るようになるので、WP Rocketの購入と継続利用は円安でも円高でも関係なくなります。
PayPal残高または引き落とし用に登録しているクレジットカードを選択して、同意して今すぐ支払うをクリックします。
支払い手続き完了したら購入完了画面に移行するので、Download WP Rocketをクリックして、WP Rocketプラグイン本体をPCにダウンロードします。
WP Rocketのインストールとライセンス認証方法
購入完了画面が表示されると同時に届くEメールには購入時のEメールアドレスとパスワードが記載されていますが、どちらもインストール後のライセンス認証時に使用するので誤って消してしまわないように気を付けて下さい。
WordPressの管理画面を開き、プラグイン→新規プラグインを追加で、先程ダウンロードしたWP Rocketプラグイン本体を選択します。
次に今すぐインストールをクリックし、インストールが正常に完了したら有効化をクリックします。
WP Rocketの公式ウェブサイトのアカウントページに先にログインしていたからなのか、プラグイン本体に認証情報が入っていたのかは分かりませんが、WP Rocketのダッシュボードを開いたら何故かライセンス認証が出来ておりました。
Eメールアドレスとパスワードが、認証時のEメールアドレスとAPIキーになるっぽいので、VIEW MY ACOUNTと表示されていない時や入力画面が表示されたら認証情報を入力してください。
Rocket Analyticsは匿名データを開発チームと共有する設定なので、共有したくない場合はオフでも良いですが、オンにしておくと特定条件で不具合が発生した際の早期修正に役立つかと思います。
またRocket CDNは、グローバルサイトを運営している場合や、アクセス数が多くてサーバーの負荷が高くなっている大規模サイトを運営している時じゃないと意味が無いので、通常は使用する機会が無いと思います。
WP Rocketでワードプレスを高速化する設定方法
WP Rocketの高速化設定を全て有効にしておりますが、念のため一つずつ順番に有効化と設定の保存をして、その都度デスクトップとモバイルの両方でウェブサイトが正常に表示されているか確認をした方が確実です。
また、先にインストールしている高速化プラグインやキャッシュプラグイン、サーバーの高速化設定は全て無効にし、WP Rocketの機能と競合しないようにしておく必要もあります。
File OptimizationのCSS File機能説明
File OptimizationのCSSファイルの圧縮と最適化は、コードの行間を詰めて未使用のCSSを削除する設定内容で、基本的に全て有効にしても不具合が出にくい設定項目です。
- Minify CSS Files
Minify CSS Filesは、CSS読み込み時に必要が無い空白やコメントを削除してファイルサイズを縮小する機能です。
有効にして特定の場所で不具合が発生した場合は、Excluded CSS FilesにCSSやページのURLを指定して除外します。 - Optimize CSS delivery
CSS 配信の最適化により、Web サイトのレンダリングをブロックする CSS が削除されます。
未使用のCSSを削除するREMOVE UNUSED CSS(RUCSS)または、CSSを非同期で読み込むLOAD CSS ASYNCHRONOUSLYのどちらかをクリックして有効化しますが、最適なパフォーマンスが得られるREMOVE UNUSED CSS(RUCSS)を使用する事が推奨されています。
表示に不具合がある場合は、削除しない CSS ファイル名、ID、またはクラスを指定をCSSセーフリストに入力し、それでも不具合が解消されない場合は、CSSの非同期読み込み設定を使用するか配信の最適化を無効化します。
File OptimizationのJavaScript File機能説明
File OptimizationのJavaScript FileはJavaScriptのファイルサイズ圧縮と遅延読み込みをする設定内容ですが、特に遅延読み込みは何かしらの不具合を発生させる要因となってしまう事が多いため、一つずつ有効にしながらモバイルとデスクトップで表示と操作の確認をしながら設定をする必要があります。
- Minify JavaScript Files
Minify JavaScript は空白とコメントを削除してファイル サイズを縮小します。 - Combine JavaScript files
JavaScript ファイルを結合すると、サイトの内部、サードパーティ、インライン JS が結合され、HTTP リクエストが削減されます。サイトで HTTP/2 を使用している場合は推奨されません。
また、互換性と最良の結果を得るために、JavaScript 実行の遅延が有効になっている場合、このオプションは無効になります。特定の場所で不具合が発生した場合は、Excluded JavaScript Filesに縮小と連結から除外する JavaScript ファイルの URL を入力して指定します。 - Load JavaScript deferred
JavaScript の読み込みを遅延させると、サイト上のレンダリングをブロックする JS が排除され、読み込み時間が短縮されます。モバイル端末でハンバーガーメニューがタップ出来なかったりスクロールできない不具合も発生させてしまう事もあるため、慎重に設定をする必要があります。 - One-click exclusions
JavaScript の遅延機能を使用すると、ビューポート内の一部の要素が表示されるまでに時間がかかることがあります。
これらの要素をすぐに読み込む必要がある場合は、関連するプラグイン、テーマ、またはサービスを選択して、遅延なく表示されるようにチェックを入れておきます。
また、遅延実行から除外するインライン ファイルまたは JavaScript ファイルを識別できる URL またはキーワードをExcluded JavaScript Files内に記述して、特定の場所のみを除外設定に指定をする事が出来ます。
これらの設定が完了したらSAVE CHANGESをクリックして設定を保存します。
画像とiframeを高速化するMediaの機能説明と設定
遅延読み込み機能はWordPress5.5で標準搭載された機能ですが、File OptimizationのMediaでは、画像やiframe、YouTube埋め込みプレーヤーの遅延読み込みとプレビュー画像先読みの設定を行えます。
- LazyLoad
画像、iframe、ビデオがビューポートに入ったとき(または入ろうとしているとき)のみ読み込みが行われるため、実際の読み込み時間と体感的な読み込み時間が改善されて、HTTP リクエスト数を減らす事が出来ます。
Enable for imagesで画像、Enable for CSS background imagesで背景画像、Replace YouTube iframe with preview imageでYuTube埋め込みプレーヤーをプレビュー画像に置き換えて読み込み時間を短縮します。
また、遅延読み込みから除外したい項目がある場合は、Excluded images or iframesに除外する画像または iframe コードのキーワード (画像ファイル名、CSS ファイル名、CSS クラス、ドメインなど) を入力して指定します。 - Image Dimensions
画像に不足している幅と高さの属性(widthとhight)を追加して、レイアウトのずれを防ぎ、訪問者の読みやすさとCLSを向上させます。
これらの設定の中でYouTubeプレーヤーがファーストビューにある場合に、プレビュー画像が表示されない不具合があるので、Replace YouTube iframe with preview imageを無効に設定にしておいた方が良い場合もあります。
先行読み込みを宣言するPRELOADの機能説明と設定
Preloadは先に読み込む必要があるURLを指定してLCPの改善を図る機能です。
ページ後方にあるコンテンツを指定しても意味が無いので、なるべく表示を早くしたいアドセンス広告のURLを指定するのがオススメです。
- Preload Cache
プリロードを有効にすると、WP Rocket は自動的にサイトマップを検出し、すべての URL をデータベースに保存します。また、プラグインはキャッシュが常にプリロードされるようにします。
これを有効にしたい場合は、Active Preloadingにチェックを入れ、プリロードから除外したいURLがあればExclude URLsに除外する URL を入力します。 - Preload Links
リンクのプリロードは、ユーザーがリンクの上にマウスを置いたときにページをダウンロードすることで、体感的な読み込み時間を改善します。
有効にしたい場合は、Enable link Preloadingにチェックを入れます。 - Prefetch DNS Requests
DNS プリフェッチにより、特にモバイル ネットワークで外部ファイルの読み込みが速くなります
URLs to prefetchプリフェッチする外部ホストを指定し、http:を除いた//から始まる外部ホストのドメインを入力します。
ファーストビューに表示されるアドセンス広告を早めに表示させたいので、アドセンス広告関連のみ入力をしました。 - Preload Fonts
ブラウザが CSS ファイル内のフォントを検出できるようにすることで、パフォーマンスが向上します。
Fonts to preloadにプリロードしたいフォントファイルのURLを1行ずつ指定して入力します。フォントは、独自のドメイン、または CDN タブで指定したドメインでホストされている必要があります。
キャッシュのルールを設定するAdvanced Rulesの機能説明
- Cache Lifespan
指定された有効期間よりも古いキャッシュ ファイルは削除し、有効期間の期限が切れた後にキャッシュが自動的に再構築されるように、プリロードを有効にします。
グローバル キャッシュがクリアされるまでの時間を指定し(0 = 無制限)、定期的に発生する問題に気付いた場合は、有効期間を 10 時間以下に短縮します。 - Never Cache URL(s)
カスタム ログイン/ログアウト URL などの機密ページはキャッシュから除外する必要があるため、キャッシュしないページまたは投稿の URL を指定します (1 行に 1 つずつ) - Never Cache Cookies
訪問者のブラウザで設定された場合、ページがキャッシュされないようにする Cookie の ID 全体または一部を1 行に 1 つずつ指定します。 - Never Cache User Agent(s)
キャッシュされたページを表示しないユーザー エージェント文字列を指定します (1 行に 1 つずつ) - Always Purge URL(s)
投稿またはページを更新するたびにキャッシュから常に消去する URL を指定します (1 行に 1 つずつ) - Cache Query String(s)
クエリ文字列のキャッシュを使用すると、特定の GET パラメータのキャッシュを強制できます。キャッシュするクエリ文字列を指定します (1 行に 1 つずつ)
データベースを最適化するDatabaseの機能説明
Databeseはデータベースの中身をクリーンアップする設定ですが、正直な所はWP Optimizeの方が高性能だと思うので、定期的にWP Optimizeプラグインの有効化をして、清掃が終わったら無効化する使い方が良いかと思います。
- Post Cleanup
投稿の修正と下書きを完全に削除します。修正や下書きを保持する必要がある場合は、このオプションを使用しないでください。
リビジョン、投稿の下書き、ゴミ箱に入った投稿にそれぞれチェックを入れて完全な削除を行います。 - Comments Cleanup
スパムコメントやゴミ箱に入れたコメントを完全に削除します。 - Transients Cleanup
Transientとは、プラグインやテーマが繰り返し生成するために多くのサーバーリソースを必要とするキャッシュデータを一時的に保存する方法です。
古くなったり過剰になったキャッシュを削除する一時的なオプションになっているため、完全に削除してもプラグインで必要になったキャッシュは自動的に再生成されます。 - Database Cleanup
データベーステーブルのオーバーヘッドを削減します。 - Automatic Cleanup
自動でクリーンアップを設定する項目で、毎日・毎週・毎月の頻度から設定をできます。
CDN(コンテンツデリバリーネットワーク)の機能説明
CDN(コンテンツデリバリーネットワーク)とは、ユーザーになるべく近い場所でコンテンツを配信できるように複数のサーバーにコンテンツを複製する分散型ネットワークです。
グローバルサイトとアクセス数が多くてサーバーのCPUとメモリーの使用量が限界に達しているようなホームページを運営している時に導入をするのが良いでしょう。
アクセス数の多い大規模サイトや世界各国向けにグローバル展開している多言語サイトを運営している場合は、キャッシュサーバーがオリジンサーバーに代わって配信をする事で負荷の軽減と配信の効率化が図れますが、キャッシュサーバーが目的の国に無い場合や、負荷がそんなにかかっていない小規模から中規模のサイトは導入するメリットがありません。
CDNの使用を推奨する記事を見かけますが、Cloudflareを使用した経験上ではオリジンサーバーと同じ国からのアクセスであれば遅くなります。
CDNを使用する場合に、静的ファイル(CSS、JS、画像)のすべての URL は、指定した CNAME に書き換えられますが、Cloudflare や Sucuri などのサービスはアドオンで設定をするので、CDNの有効化とCDN CNAMEへの入力をする必要はありません。
Heartbeatの機能説明
Heartbeatは、2PMやYOASOBIの曲でもなく、WordPress 3.6で導入されたHeartbeat APIの事です。
記事編集中にPCが落ちてしまったり、誤ってブラウザバックをしてしまっても、編集中の記事がサーバーに残っていた経験があるかと思いますが、その他にも編集中の情報を他の投稿者にも共有するために、AJAXコールを定期的に使用してサーバーとの通信を行っています。
この通信をする頻度を減らす事でサーバーのリソースを減らし、ページの読み込みに影響がある負荷を軽減をさせる事が出来ます。
制限無し、アクティビティ低減、無効化の3つから選択できますが、アクティビティを減らすと、Heartbeat の頻度が 1 分ごとに 1 ヒットから、2 分ごとに 1 ヒットに変わります。
拡張機能と連携するAdd-onsの機能説明
ワンクリック アドオンは、構成を必要とせずに利用可能なオプションを拡張する機能です。この画面から有効にするオプションを「オン」に切り替える事で有効になります。
- User Cache
ログインしている WordPress ユーザーごとに専用のキャッシュ ファイル セットを作成する必要がある場合は、このアドオンを有効にする必要があります。
ユーザー キャッシュは、Web サイトにユーザー固有のコンテンツや制限されたコンテンツがある場合に最適です。 - Varnish
Varnish がサーバー上で実行されている場合は、このアドオンを有効にする必要があります。
Varnish キャッシュは、WP Rocket がキャッシュをクリアするたびに消去され、コンテンツが常に最新の状態になります。 - WebP Compatibility
WebP 画像のブラウザ互換性を向上します。
WP Rocket は WebP 画像を提供するために個別のキャッシュ ファイルを作成します。 - Cloudflare
このアドオンに Cloudflare アカウントを統合します。
アカウントのメール アドレス、グローバル API キー、ドメインを入力すると、Cloudflare キャッシュのクリアや WP Rocket での最適な設定の有効化などのオプションを使用できます。 - Sucuri
このアドオンで Sucuri キャッシュを同期します。
WP Rocket のキャッシュがクリアされたときに Sucuri キャッシュをクリアするには、API キーを入力します。
画像を最適化するImage Optimizationの機能説明
Imagifyをインストールして、すべての画像を自動的に最適化し、ウェブサイトの貴重な時間を節約しながら時間を節約します。
無料プラグインでも画像の最適化プラグインはありますが、プラグインを使用しない方が画像の読み込みが早かったので、面倒でもサイズを圧縮したWebPやAVIF形式でアップロードした画像に手動で置き換えるのがオススメです。
不具合発生時にロールバックをするToolsの機能説明
Toolsでは設定のインポートやエクスポート、プラグインのロールバックをする事ができます。
プラグインの挙動がおかしくなった場合にロールバックをしたり、再インストールをする際に設定内容を保存したり読み込みをする事ができます。
超強力な高速化プラグインWP Rocketのまとめ
サーバー標準の高速化機能で一部の機能が正常に動作しない不具合から、無料プラグインを使用した高速化設定に切り替えていましたが、満足できるようなパフォーマンスが得られなかったり、一部の機能がGoogleの規約に違反しているものもありました。
WP Rocketは有料であるデメリットはありますが、キャッシュ機能やLazy Load機能などの欲しい機能が一つのプラグインで設定できて、初心者でも簡単に高速化設定できる不具合が少ない最強のプラグインだと感じさせられていますので、今までの高速化設定で満足が出来ていなかった方は、お試しでも一度導入を検討してみるのも良いのではないかと思います。





















































この記事へのコメントはありません。