レンタルサーバーのエックスサーバー(Xサーバー)の設定を変更して、ウェブサイトの表示やPHPプログラムの処理を高速化し、ストレスのない読み込みを可能にする設定を2024年版でまとめました。この記事ではXアクセラレータやサーバーとブラウザのキャッシュ、XPageSpeedやJITを紹介します。
Xサーバーの高速化設定について
レンタルサーバーを契約して、ウェブサイトを運営する時はWordPress(ワードプレス)をインストールする事が多いと思いますが、プラグインやアドセンス広告を導入していくと、極端にページの表示が遅くなってしまう事があります。
ウェブページの読み込みが遅くなると、読み込みを待ちきれなかったユーザーの離脱率が高くなり、読み込み時間が1~3秒の場合の離脱率は32%、1~5秒の場合は90%、1~6秒の場合は106%と、上昇して行く事が報告されています。
特に近年は格安SIMの人気の高まりで、回線の通信量がより少ない読み込みが求められている他、通信量が無制限になる低速モードの使用で、読み込みが早いウェブサイトの制作が求められるようになってきました。
筆者の環境ではGoogle検索でも評判が良かったエックスサーバーを契約しているのですが、SEO(検索エンジン最適化)に有利なウェブページの表示高速化機能を標準でサポートし、無効にしている時よりもWordPressで10倍の速度向上が達成できている設定もサーバーパネルで出来るようになっております。
この記事では、WordPressサイトの読み込みも可能になる標準の高速化設定の他、PHP8以降でサポートし、デフォルトでは無効になっているOpcache JITの設定をご紹介します。
GZIPやBrotil圧縮はデフォルトで設定されている
以前は.htaccessにコードを記述してGZIPでテキストファイルに属するものを圧縮する事により、ウェブサイトの読み込みを高速化する事が有効とされていましたが、Xサーバーはいつの間にかGZIPよりも圧縮率が高いBrotil圧縮が標準で有効になっていました。
そのため、Xサーバーに関してはGZIPやBrotil圧縮のためのコードの記述は不要になっております。
Xサーバーは元々応答が早い方のサーバーなので、効果は微々たるものだったからこそ、変化に気付かなかったのかもしれません。
PHPのバージョンは安定版がオススメ
エックスサーバーは、最新でPHP8.2にも対応しているのですが、WordPress本体やプラグイン、またはサーバー自体が完全に対応をしていなかったのか、読み込みの遅延や504エラーなども発生しておりました。
全体的に発生していた問題ではなく、ページによって発生したりしなかったりという不具合だったので、速度を追い求めるよりも安定しているバージョンで離脱率を増やさない方が望ましいです。
Xアクセラレータは可能であればVer.2で高速化
Xサーバーの高速化設定では、Webサイトを高速・安定化させるための機能である「Xアクセラレータ」が利用できます。
- Xアクセラレータ Ver.1… 静的ファイルの高速化(キャッシュ)
- Xアクセラレータ Ver.2 … 静的ファイルの高速化(キャッシュ)+PHPプログラムの高速化
静的ファイルの高速化は、画像や動画ファイルなどを含む静的ファイルのキャッシュをサーバーに保持して、サイトの高速化と同時アクセス数の拡張が行われる機能です。
XアクセラレータVer.2で有効化になるPHPプログラムの高速化は、PHP7.2以降のバージョンにおいて、処理速度を最大で20倍まで向上させる機能です。
WordPressの場合は20倍にまでは速度が向上しないらしいのですが、可能であればエックスアクセラレータVer.2を有効にしておくと、ウェブサイトの表示高速化が可能になります。
Ver.1以上にVer.2はワードプレスのバージョンの他、テーマやプラグインによっては表示崩れなどの不具合を発生させやすい高速化機能なので、有効にした後は管理画面やウェブサイトのチェックをして不具合が無いか確認をしておくと良いでしょう。
PHP8.2.9とエックスアクセラレータVer.2の組み合わせでは、ページよって504エラーや管理画面の崩れが発生していたため、PHP8.1.22に戻したら安定するようになりました。
サーバーキャッシュ設定もONにして高速化
「サーバーキャッシュ」を有効化することで、WEBサイト上のすべてのファイルをキャッシュして、高速化と同時アクセス数の拡張が行われます。
ECサイトやログインしたユーザーにのみコンテンツを表示するサイトなど、特定のユーザーや特定の環境のみに公開を制限しているコンテンツデータ等がある場合、 本来広く公開されていないはずのデータがキャッシュされ、意図しないユーザーがそれらのデータへアクセス可能となってしまうことがありますので、ご注意ください。
ブラウザキャッシュ設定もONにして転送量を削減
ブラウザ側でのキャッシュ利用を指示するレスポンスヘッダ(Expires, Cache-Controlヘッダ)の出力を付加します。
同一ファイルへの再アクセス時にはブラウザ側のキャッシュファイルが利用され、表示速度の向上や転送量の軽減を行うことができます。
表示崩れや読み込み遅延などの不具合が発生しなければ、CSSやJavaScriptを含む全ての静的ファイルに対してキャッシュする推奨設定をONにしておくと良いでしょう。
XPageSpeed設定は特に慎重な設定が必要
もう一つの高速化設定機能であるXPageSpeedの設定も慎重な選択が必要です。
PHPやWordPressバージョン次第では、モバイル表示でスクロールできなくなったり、ハンバーガーメニューがタップできなくなったりなど、不具合が発生した時もありました。
特にCSS遅延読み込みやJavaScript遅延読み込みでは不具合が発生しやすいのでご注意下さい。
不具合が少なかったオススメ設定は以下のようになっています。
| 設定項目 | 説明 | 状態 |
| 画像最適化 | 最適な画像タイプへの変換と画像サイズを圧縮することで画像の読み込み速度を向上させます。 | OFF |
| 画像遅延読み込み | 画像の読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。 | ON |
| CSS最適化 | 複数のCSSをまとめてコンテンツ内容に適応した形に変換することでページの読み込み速度を向上させます。 | ON |
| CSS遅延読み込み | 一部のCSSの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。 | ON |
| JavaScript最適化 | 複数のJavaScriptをまとめてコンテンツ内容に適応した形に変換することでページの読み込み速度を向上させます。 | ON |
| JavaScript遅延読み込み | JavaScriptの読み込みをコンテンツ表示後に行うことでページの読み込み速度を向上させます。 | OFF |
画像最適化については、画像ファイルを全てWebPで書き出しをしてからアップロードしていたため、この設定は無効にしておきました。
画像最適化に限らず画像圧縮プラグインでも、画質の劣化やカラープロファイルの無効化による色の変化なども見受けられましたので、手間はかかってもsRGBで出力した画像を改めて用意するのが望ましいです。
CSS遅延読み込みも、ワードプレスのバージョンによってはスクロールが出来なくなる不具合も発生しておりましたがその後解消。
JavaScript遅延読み込みは特にファーストビューで問題が発生しやすく、ハンバーガーメニューや検索フォームが表示されない不具合が発生しました。
何も問題が無ければ両方ともONを選択しても良いですが、経験上は特にJavaScript遅延読み込みで何かしら不具合が発生します。
OPCache JITでも高速化が可能だけど不具合もあり
PHP5.1以降でFastCGI、PHP5.5以降でOPcacheが常時ONになり、設定を変更できない仕組みになっております。
「FastCGI」とは、プロセス初回実行時に該当プロセスを一定時間サーバー内に保持することで、次回以降、実行時の「プロセスの起動/終了」を省略し、高速化や、プロセスの起動/終了に伴うCPUへの負荷を軽減することで、速度面で優れるとされるモジュール版PHPと同等の処理能力を持つ動作方式です。
また「OPcache」とは、PHPの初回実行時に、PHPの内容を最適化した状態でキャッシュしておき、次回以降、同じPHPにアクセスがあった際にキャッシュを利用することで、PHP実行時のCPU負荷の軽減や、PHPの大幅な高速化を図るPHPの拡張モジュールです。
しかし、Xサーバーのマニュアルには以下の画像のような案内が記載されております。
PHP8.0以降では、OPcacheの拡張機能として「JIT(ジャストインタイム)コンパイル」という高速化機能が選択できるようになっているのですが、 同じPHPにアクセスがあった際にキャッシュを利用することで、PHP実行時のCPU負荷の軽減やPHPの大幅な高速化を図るPHPの拡張モジュールなのです。
Xサーバーでは、この機能が標準で無効になっておりますので、PHP.iniにコードを記述して有効にしないと使用する事が出来ません。
[Zend Optimizer]
zendextension = opcache.so
;opcache.jit = off
[JIT]
zendextension = opcache
opcache.enable = 1
opcache.jit = on
opcache.jitbuffersize = 128M
※PHP.iniを直接編集するので、記述を追加する前に内容をバックアップしておいてください。
Zend Optimizerのopcache.jitをコメントアウトして、その下にOPcache JITを有効にする内容を追加いたします。
設定の変更後にphpinfo.phpで確認をしたら、JITが有効になっている事を確認できました。
phpinfo.phpの確認方法は、テキストファイルでphpinfo.phpを作成し、以下の内容を記述したファイルをpublic_htmlフォルダーにアップロードします。
<?php phpinfo( ); ?>
このファイルをアップロードしたら、ドメインの末尾に/phoinfo.phpと入力する事で以下の内容を閲覧できるようになります。
この方法はあまりオススメはしませんが、もしphpinfo.phpで確認をしたら速やかにファイルを削除するようにして下さい。
一時的にでも公開状態にしておくと、セキュリティリスクになりやすいのだそうです。
多分、エックスサーバーでJITを簡単に設定する項目を作らず、PHP.iniで設定を変更しなくてはいけなくしているのは、何かしら不具合が出ると見越しての事なのかもしれませんね。
少なくとも、私の環境では非常に相性が悪かったのですが、WordPressの場合はほとんどJITコンパイルの恩恵が得られないとの検証結果も海外フォーラムにありましたので、無理に設定する必要も無い項目かと思います。
高速化設定をした後のPageSpeed insightsのスコア
ワードプレステーマTCDは、タイトルの<h1>を嫌ったり表示を変更をしたがらない所もあって、ユーザー補助やSEOのスコアはあまり上がらない傾向があるのですが、Googleアドセンスやアフィリエイトリンクを貼って、画像を15枚掲載しているモバイル向けページのパフォーマンススコアで81点です!
これ、すごくないですか?
正直な所は、自分でも驚いているのですが、以前使用していたAMP for WPで出力したページに近いスコアを、非AMPページで叩き出しているのです。
デスクトップのページではパフォーマンスで95点が出ていましたので、満点より少し低いぐらいのスコアになっております。
設定前のスコアは記録していなかったため、比較画像を準備できていなかったのが少々無念ではありますが、ここまでのスコアが出ていれば高速化設定の効果はとても大きかったと考えても良いでしょう。
この設定に辿り着くまで少々大変な道のりではありましたが、参考になったら是非実践してみて下さい!
スコアを計測したページは、以下のリンクカードで見る事ができます。
タイヤ交換に関する記事ですので、自動車を所有している方にはオススメの記事です。
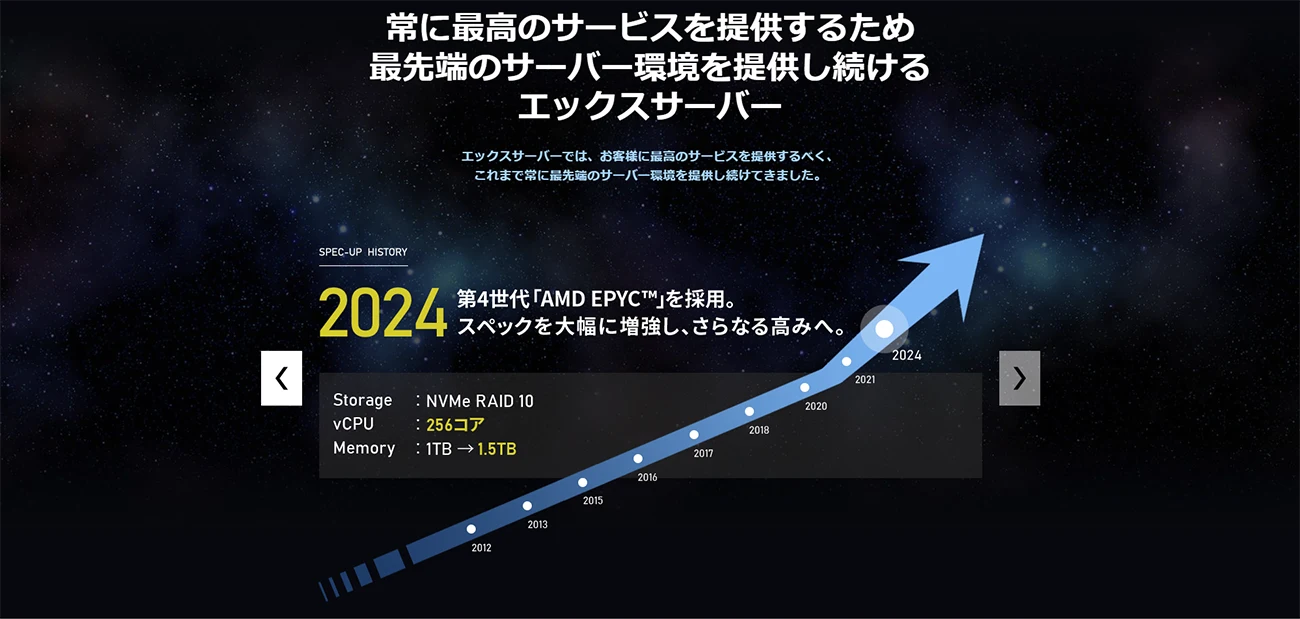
また、Xサーバーの場合は、ハードウェアが増強されている最新のサーバーに引っ越しをしておくのもオススメです。




























![肘をつき悩む女性 [モデル:Lala*]](https://article.japan-videography.jp/wp-content/uploads/2019/10/N112_hooduewotukujyosei_TP_V-336x216.webp)














この記事へのコメントはありません。