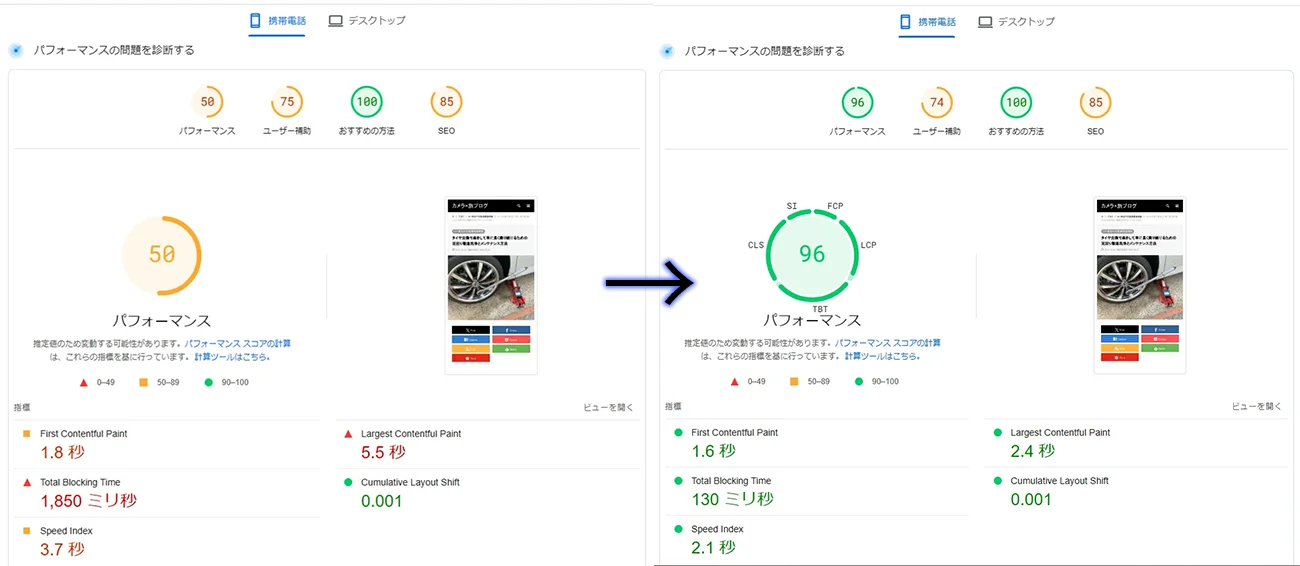
ウェブサイトの読み込み速度を測定するPageSpeed Insightsで読み込み速度2.5秒以内、モバイルとデスクトップで95点から100点を確実に取る事ができる、無料で使用が可能なワードプレス(WordPress)の高速化プラグインをご紹介します!
ウェブサイトの表示速度が重要な理由とは?
ウェブサイトの読み込み速度が遅すぎると、ただ重いだけのサイトなのか障害が発生しているのか分からずに、読み込み途中でブラウザバックをしたり、読み込みを止めてしまうユーザーが意外と多いそうです。
2018年のGoogleによれば、読み込み時間が1~3秒の場合は32%、1〜5秒の場合は90%、1〜6秒の場合は106%、1〜10秒の場合は123%上昇するというデータを公表しており、読み込み速度はSEOの面でも重要なPV数に影響してしまうのです。
また、Googleは、表示速度の遅いホームページに低い評価を与えるアルゴリズム「スピードアップデート」を2018年に実施して、ユーザーの離脱率に影響するだけではなく、Google検索の検索順位にも影響を与えてしまうようになりました。
読み込み速度が速かったAMPに対応したウェブサイトを優先的に検索ランキングの上位に上げるアルゴリズムは廃止されていますが、依然としてウェブサイトの読み込み速度は検索順位に影響はしているのです。
ウェブサイトの表示速度が低下する原因
ウェブサイトの読み込み速度が低下する主な原因は、Googleアドセンス広告やYouTubeの動画プレーヤー、Googleマップである場合が多いのですが、他にもFacebookやX(旧Twitter)のポスト埋め込みなど、外部から情報を取得するコンテンツがほとんどを占めています。
WordPressに直接写真や動画をアップロードした場合は、それも重くなってしまう原因にもなってしまいますが、元々ファイルサイズを小さくしてから表示していたり、WebPに対応をしていた状態であれば、そこから改善される表示速度は微々たるものです。
画像のWebP変換は手動で改善できるとして、主に外部から情報を読み込む埋め込みコンテンツに手を加えれば、AMPに対応をしていなくてもPageSpeed Insightsで95点以上の高スコアを取る事ができるのです。
正確にはそれ以外にも色々とやっているのですが、95点以上を取るまでにやった事とインストールをしたプラグインについてご紹介していきましょう。
画像をWebPに変換してサイズを圧縮
画像をWebPに変換したり圧縮をするプラグインもあるのですが、毎回プラグインのPHPコードを読み込みに行っては意味が無くなるのと、余計なプラグインをインストールしたくないと思い、画像をダウンロードしてから写真編集ソフトでWebPに変換してから再アップロードいたしました。
それに伴って記事の中のhtmlコードも書き換えなければいけなかったのですが、元々分かりやすいファイル名を付けていたので、手動で書き換えを行ってもさほど日数はかかりませんでした。
同じ記事に使用する写真であれば、同じファイル名から始めたり、分かりやすい代替テキストやタイトルを入れておくと、後で修正を入れたり書き換えを行う時にもとても楽になるのです。
サーバー標準の高速化機能をOFFに
当サイトは、エックスサーバーを使用して運営をしているのですが、標準でKUSANAGIやエックスアクセラレータなどの高速化機能を搭載していて、速さと安定性に定評があるレンタルサーバーなのです。
その高速化機能の一つであるXPageSpeedというWebサイト最適化機能があるのですが、Google社により開発された拡張モジュール「PageSpeed Module」をもとに開発をしているようです。
記事中の画像・CSS・JavaScriptなどのファイルを圧縮してデータ転送量を削減してくれますが、JavaScriptの遅延読み込みで不具合が発生したり、プラグインで表示している画像には効かない事もあるので、この機能を全てオフにいたしました。
アドセンス広告のスクリプトコードを<head>内に
割とこれをやっている方は多いと思いますが、Googleアドセンス広告の<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-〇〇〇” crossorigin=”anonymous”></script>を<head>に挿入して、記事やウィジェットには<ins class=”adsbygoogle”~から先のコードしか入れないという手法があります。
記事を読み込む度に毎回読んでいたスクリプトを一度しか読みに行かなくなるので、これは効果的でした。
Autoptimizeプラグインの導入で高速化
XPageSpeedの機能を全停止した分、JSやCSS、画像の圧縮と遅延読み込み機能が無くなってしまったわけですが、無料で使用が出来るAutoptimizeプラグインを導入してしまった方が、ウェブサイト表示の高速化と共に不安定だったファーストビューで発生していた表示を改善する事ができていたのです。
特にXPageSpeedのJavaScriptの遅延読み込みで発生していたハンバーガーメニューが開けない問題はこれで解消し、YouTubeやマップを表示していない記事ではPagespeed insightsのモバイルでも90点台が出るようになりました。
このプラグインは、レンダリングがブロックされてしまうファーストビューの遅延読み込みを回避してくれる機能もあるので、WordPressに限ってはXPageSpeedよりもAutoptimizeプラグインを導入した方が安定しております。
Flying ScriptsでJavascriptを遅延読み込み
Flying Scriptsは、Googleアドセンス広告やGoogleマップ、Facebookの記事埋め込みなどの、ありとあらゆる埋め込み機能の読み込みを遅延させて、ウェブページの読み込み速度を大幅に向上させる事が可能なプラグインです。
読み込みを行うJavascriptコードに含まれるキーワードを入力して遅延する時間を入力するだけの簡単な設定のみなので、誰でも簡単にワードプレスサイトの高速化を図れるプラグインなのです。
特にGoogleアドセンスの自動広告をオンにして収益を獲得しているウェブサイト運営者にはオススメのプラグインです!
WP YouTube Lyteでサムネイル表示後にプレーヤー読み込み
YouTubeの動画プレーヤーを記事に埋め込んでいるウェブサイトにはオススメのプラグインがWP YouTube Lyteです。
WordPressにはiframeの遅延読み込みをする機能が備わっているのですが、プラグインの組み合わせによっては遅延読み込みがうまく効かずに、全体の読み込み速度にも影響が出てしまう事があります。
このプラグインを導入する事によって、お使いのサーバーにYouTube動画のサムネイルをキャッシュし、サムネイルをクリックする事によって初めてプレーヤーを再生するリクエストをYouTubeに送信する事ができるようになります。
特にYouTube動画を埋め込んでいるページで、Flying Scriptsの読み込み遅延時間の短縮を図るために、セットで導入するのがオススメです!
モバイルで95点以上、デスクトップで100点も可能!
サーバーキャッシュやブラウザキャッシュと共にXアクセラレータをオンにしておくのは効果的で、この3つだけは外せないのは当然ですが、上のプラグインを導入する事によって、PageSpeed insightsのモバイルで95点以上、デスクトップにおいては100点を取れるようになりました。
特にAutoptimize・Flying Scripts・WP YouTube Lyteの3つは大幅な速度向上を図れるプラグインになっていますので、Googleアドセンスで収益を得ている方や、YouTubeクリエイターもやっているウェブサイト管理者には特にオススメしたいです。


















![肘をつき悩む女性 [モデル:Lala*]](https://article.japan-videography.jp/wp-content/uploads/2019/10/N112_hooduewotukujyosei_TP_V-336x216.webp)




















この記事へのコメントはありません。